Here are 10 reasons a wireframe is important to you.
At Melon we pride ourselves on delivering outstanding websites in a way that encourages creativity, collaboration and simplifies the process for you.
A key part of this process is the wireframe prototype. This is a simplified mock up of the website, painstakingly created to show the customer journey, navigation, pages, templates, media, content. In fact all the elements that will make up your new website. But why do we go to such lengths and why should you insist that a wireframe is created as part of your own project?
Here are 10 reasons a wireframe is important to you.
1. Clarity of web services commissioned
Even the most detailed quotation won't provide a complete picture of the work you will actually receive. A website is a complex deliverable and has many variables and potentially unforeseen complications. A wireframe prototype will enable a website architect to show you the pages, templates and functionality your website design will include. This means very early on in the project you will have complete transparency of the services you will receive. At Melon we often provide a ball park figure before a wireframe has been completed and approved. This allows flexibility for new ideas and missed details to be included.
2. Complete project planning
A professional wireframe will clarify details for every element of your new website. The process goes beyond simply listing pages and designing templates. Notes should be added with special functionality, links and navigation will show the customer journey and video, images, downloads can be included.
Additionally user interactions such as forms, commenting and login processes can be planned in full. This process will ensure that all stakeholders have a clear development path and will ensure the project is fulfilled smoothly.

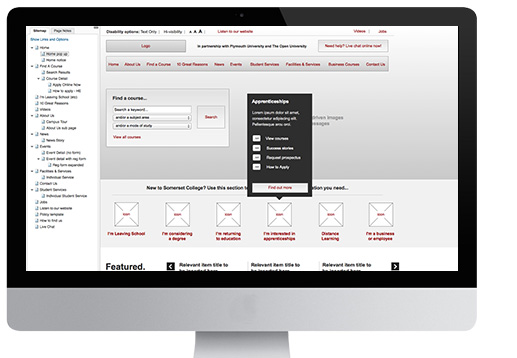
Image above: A typical example of a complicated website wireframe prototype
3. Encourage your team collaboration and contribution
A wireframe prototype will be shared with you and your team via a private link, accessible via your standard web browser. This means the wireframe will be easy to use and logical for you and your team to review. This enables your colleagues to have their say, contribute ideas and prepare for the project. At this stage you may wish to assign responsibilities for certain areas of the website or issue a cut off point for contributions, in turn helping to bring focus and efficiency to the review and sign off process.
4. User experience focus
The architecture of your website is as important as the design or coding of your website. Clear browsing routes, easy to use navigation, effective landing pages and relevantly placed call to actions are all essential to the success of a website. A wireframe will ideally be produced by a website architect with marketing expertise and be able to consolidate effective planning, design and development principles. In short, a wireframe will ensure your website gets the planning attention it needs.
5. Search Engine Optimisation
If ranking highly in search engines is important to the commercial success of your website a wireframe can help detail SEO opportunities and requirements. Headings, relevant content, links, landing pages and even meta information can be planned effectively, ensuring a search engine friendly architecture. Typically a website can be further optimised once built, however where SEO is of particular importance a wireframe will help ensure nothing is missed.
6. Enjoy quick and easy amendments and avoid costly mistakes
A wireframe provides an agile, easily editable framework. This ensures you can request amendments and additions, which can be easily integrated. By making changes at this early stage you will avoid any additional costs, which may be incurred if changes are required once the website has been coded.
Even the simplest changes may require extensive work if the amendment requires code to be to be revised. Integration with back end and databases processes can be complicated and as such require hundreds or even thousands of lines of codes. Any changes can have a knock on effect to other processes. Make sure you're happy with the functionality at the earliest possible stage, express any concerns or ask questions if you're unclear, you're web developer will appreciate it in the long run!
7. Preparation of content and media
With a clear plan of the pages and content outlines at an early stage, you will be able to begin collating content. Your website may require new copy, photography or the input from colleagues, for example technical information. Whilst the design and development phases are being completed you will have ample time to prepare this content, ready for insertion into the website templates.
This can prove particularly useful where a tight deadline is in place and ensures you can be productive even before the website is built. Often you will be able to add and tweak this content yourself via a Content Management System, once a beta version of the site is completed.
8. Providing direction for web designers
With a clear plan of the layouts, navigation and content the wireframe prototype enables designers to focus on the aesthetics of the design. With no wireframe in place the designer is forced to solve issues of layout, marketing messages, content all whilst trying to create a stunning web design. Over the years we have found our design team revels in this structured process, allowing them to focus on design elements, typography, animations and transitions, safe in the knowledge the website architecture is already agreed and perfected.
9. Clarity of functionality for developers
In a similar way to the benefits a designer enjoys, a wireframe brings clarity and ease of communication to the development team. With all links, processes, forms and other website elements in place, the developer can focus on creating clean, stable code. The wireframe also helps to ensure that amendments which when made to code may require workarounds and even hacks are avoided. By adding notes and links to page elements it becomes easy to communicate and log various request, inspirational examples and mandatory requirements.
10. Streamline later revisions and additions
Even after initial phase of the website project is completed a wireframe prototype maintains its value. Should new pages or functionality be required, it’s quick and easy to refer back to the original wireframe and make amendments and enhancements. This helps to streamline these additions and all the benefits listed above are maintained. You may even like to obtain the wireframe software, such as OmniGraffle or Balsamiq in order to make tweaks, notes and amendments yourself.
Example wireframe prototype
An example of one of our wireframe prototypes can be viewed here.
This was created for ITM Communications. You can visit their website here: www.itm.uk.com and see how the wireframe was implemented throughout the website.
Get in touch about your next web design or app project
We would love to discuss your next web design project and demonstrate how our processes deliver success.
Click here to contact us, call: 0844 848 0111 or email: sayhello@melonwebsdesign.co.uk






